[jQuery] hover Deprecated : 마우스 이벤트
by youngjun._.javascript의 리팩터링이 필요해서 click(), bind() 등을 on() 메소드로 변경하고 있던 중, hover() 메소드에 대해 공부한 내용을 정리한다.

hover()는 jQuery API중 마우스 이벤트 메소드 중 하나이다.
위에 Gif처럼 마우스를 특정 Element 위에 올리면 발생하게되는 이벤트를 제어할 수 있다.
문법은 다음과 같다.
$(jqeuryElement).hover(콜백함수)
만약 제이쿼리를 사용하지 않는 경우 순수 javascripte 의 mouseenter 그리고 mouserleave 로 구현할 수 있다.
요구사항
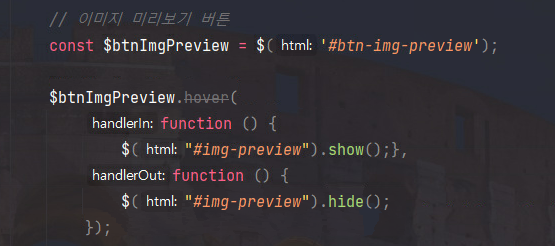
이미지 미리보기 버튼에 마우스를 올리면 미리보기 이미지를 띄우고, 마우스가 벗어나면 사라지는 요구사항이 있다.

hover() 메소드를 활용하면 다음과 같이 구현할 수 있는데, 똑똑한 IntelliJ에서 hover()는 deprecated 된 것을 표시해주었다.
deprecated된 내용이 있는지 jQuery API 문서를 확인해보면, mouseenter, mouseleave의 약어라고만 나와있다.

공식적으로 deprecated를 명시하지 않아서 Github에 들어가봤다.
https://github.com/jquery/api.jquery.com/issues/972
https://github.com/KingSora/OverlayScrollbars/issues/66
관련 내용은 위 Isuues에서 확인할 수 있다. 아직 API 문서가 수정되지 않은 것 같다.
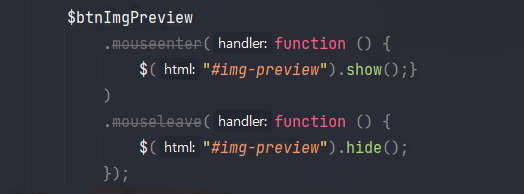
그래서 mouseenter() 와 mouseleave() 로 메소드를 변경해보았다.

여전히 IntelliJ는 바꾸면 좋을 것 같다고 친절하게 알려준다. 두 API도 동일하게, 공식문서에는 deprecated 내용이 없지만, StackOverflow를 찾아보니 이미 많은 질문과 답변이 이루어졌다.
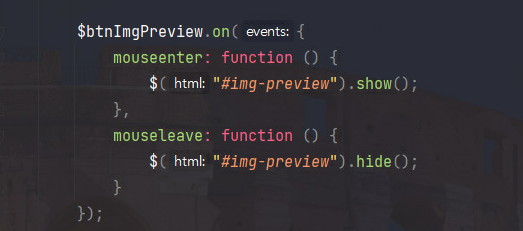
최종적으로, .on() 메소드를 통해 2개의 이벤트를 바인딩 해주었다.

jQuery, 이대로 괜찮은가
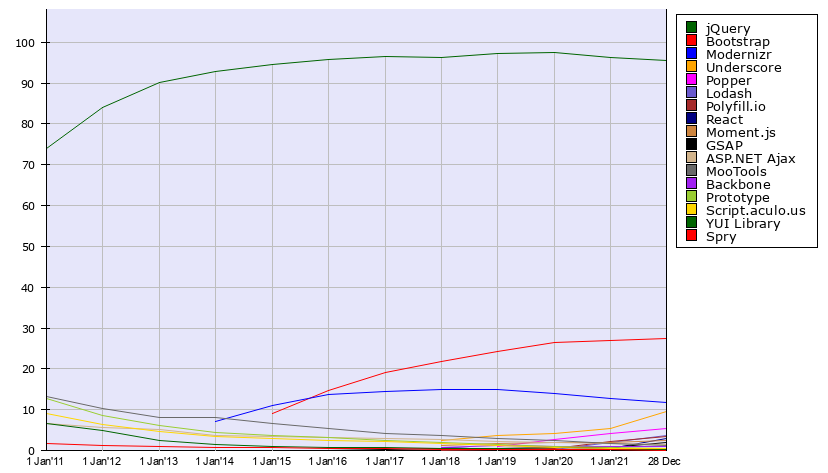
구글 트렌드 검색 결과를 한번 살펴보자.

jQuery에 대한 전세계적인 관심이 떨어지고 있지만, W3Techs Survey에 따르면 javascript 라이브러리 사용 동향에 jQuery의 비중은 이상하리만큼 높다.

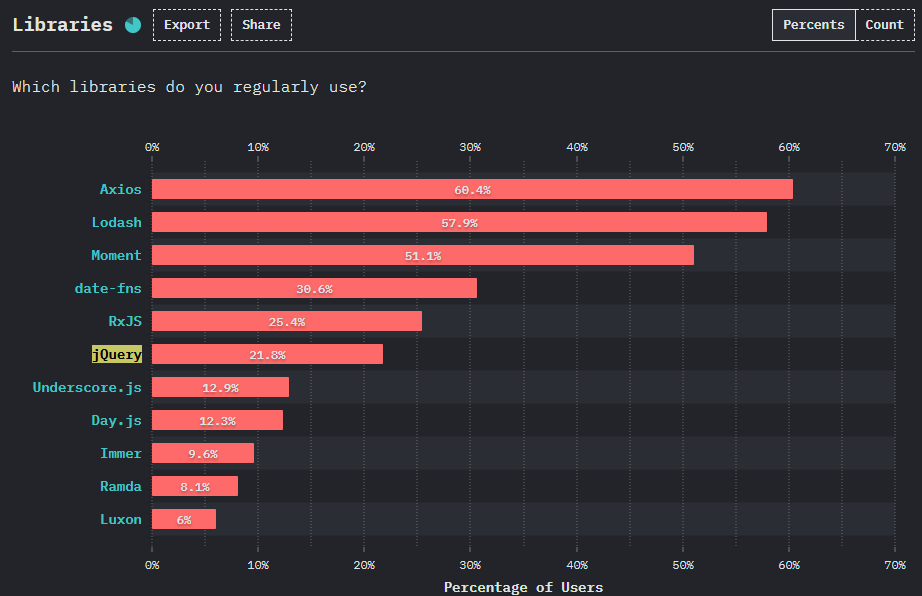
2020 - stateofjs.com 가 공개한 Survey에 따르면, Axios가 60%이상인데 반해, jQuery는 20%까지 떨어진 통계를 확인할 수 있다.

가상 돔을 사용하는 라이브러리인 React와 Vue.js가 등장하고, 웹 표준 API의 확장으로 jQuery에서 제공하던 편의 기능을 브라우저 레벨에서 제공할 수 있게 되는 등 여러가지 요인에 의해 jQuery는 개발자들 사이에서 입지가 떨어지고 있는 것으로 보인다.
2020년 삼성SDS 기술블로그의 글을 보면 그래도 jQuery는 아직 수많은 오픈소스 컨트리뷰터들이 참여하며 더 가볍고, 강력해지도록 개선 중인 프로젝트임에 틀림없다고 한다.
jQuery도 충분히 좋지만, React와 같은 좋은 대안이 많이 생겼으므로 가독성이 높고 유지보수하기 좋은 코드를 작성하기 위해 공부를 해봐야겠다.
Reference
- https://www.samsungsds.com/kr/insights/jQuery.html
- https://2020.stateofjs.com/en-US
- https://w3techs.com/
- https://api.jquery.com/mouseenter/
블로그의 정보
개발하는만두
youngjun._.